【IT168 资讯】2011年涌现出诸多优秀设计,随着操作系统的更新和硬件性能的提升,交互设计又被提升到一个新的高度。不再是将内容从互联网搬至移动设备,而是解决设备本身的问题,根据用户需求从操作方式、信息架构和内容呈现等各个方面挖掘设计的可能性,为用户带来新颖的交互体验。
本文汇总今年热门产品的界面案例,希望能从中总结出未来一年需要重点关注的设计趋势。
突出主要功能
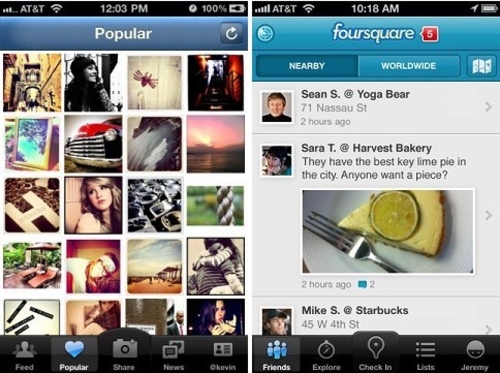
对于信息架构的不同,主界面也会有很大区分,以某一功能吸引用户,如拍照分享。
专注是从众多相似产品中脱颖而出的产品策略。有数据表明,如果界面某项功能在视觉上最明显,那也将提高用户使用的机率,而从主界面点击超过三次才能操作的功能被使用机率则非常低。

integram在视觉上“share”按钮的样式区分去其他标签,强调分享,而不是拍照功能。

语音交互
设备硬件为取代其他终端产品和实现新颖的功能提供了技术基础,用户与设备之间的交互方式不仅局限受触摸屏,语音和拍摄在2011年的移动应用中发挥了巨大的作用,促成微信和Instagram等热门产品。
Siri被誉为革命性产品,不管其是否夸大其词,它成功将语音交互引入到移动设备中,比起语音命令更为智能。

语聊可能是今年最火的功能,音频让用户沟通更为方便,在此基础之上还能衍生出更丰富的语音交互方式,比如语音表情等等。

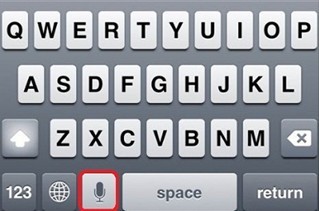
语音输入是语音识别的基础应用,有望广泛实现在手机的输入法中。
摄像头交互
摄像头的潜力同样让人兴奋,除了拍照和拍视频还有很多料想不到的功能,比如类似于kinect的操作,在屏幕上方移动手掌可以操作手机。

裸眼3D利用前置摄像头探测用户和设备的相对位置,在屏幕上显示立体化的图形,不需要戴眼镜可以看到3D的效果,这项技术可能优先使用在游戏中。

摄像头还可以捕捉眼球的位置移动,取代触摸屏操作,计算出用户的视觉注意力在屏幕哪部分区域,页面可以随着眼球的移动,当眼球的注意力集中在某个图标上2秒钟可以触发点击操作。

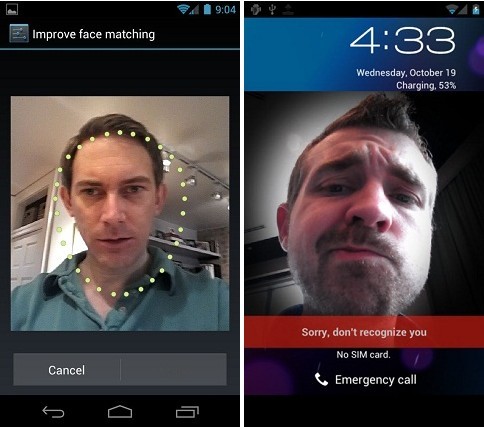
Galaxy Nexus的脸部识别功能,利用前置摄像头将成熟技术应用在移动端,视频通话也将在未来几年得到普及。


