【IT168 资讯】近日,全平台Chrome浏览器正式版迎来更新,版本号升级至61.0.3163.79,主要在JavaScript 模块、桌面版Payment Request API、Web Share API以及WebUSB做了改进与完善。

下载地址:
Windows版(32位):点击这里
Windows版(64位):点击这里
MAC版下载:点击这里
Android版下载地址:点击这里
Chrome 61 beta更新日志:
——JavaScript 模块
这些模块允许开发者声明脚本的依赖项,在第三方构建工具中深受欢迎,这些工具在使用它时仅捆绑必需的脚本。
此版本通过新的 <script type=module> 元素加入对 JavaScript 模块的原生支持。原生支持指的是浏览器可以并行获取精细的依赖项,从而可以利用缓存、避免跨页面重复,并确保脚本按正确顺序执行,所有这一切都不需要执行构建步骤。
——桌面版Payment Request API
自去年宣布支持Android后,Payment Request API现已支持Windows、Mac、Linux 和 ChromeOS。目前,开发者可以提供安全、无缝的跨平台结账体验。

一笔交易的PaymentRequest流程
——Web Share API
为允许用户轻松地在社交网络上分享内容,开发者必须针对每个社交服务手动将分享按钮集成到他们的网站。这不仅会导致页面臃肿和包括第三方代码引发的安全风险,还常常会导致用户无法通过其实际使用的服务分享内容。
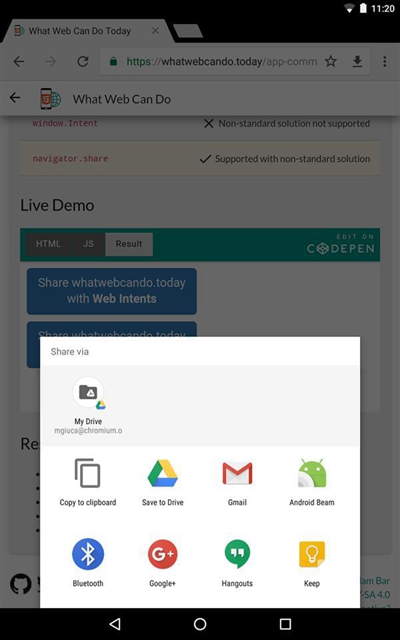
网站现在可以在 Chrome(Android 版)上使用新的navigator.share API来触发原生Android分享对话框,从而允许用户轻松地与其安装的任何本机应用分享文本或链接。
在未来的版本中,此API还将能够分享给已安装的网络应用。

navigator.share API允许用户通过原生Android分享对话框与各种本机应用分享内容。
——WebUSB
高级网络平台 API 支持大多数硬件外设,如键盘、鼠标、打印机和游戏手柄。为了使用教育、科学或工业等专用 USB 外设,用户必须使用系统级权限查找和安装可能不安全的驱动程序和软件。
Chrome现在支持WebUSB API,在用户同意的情况下允许网络应用与外设通信。这可实现上述设备提供的所有功能,同时仍可保证网络的安全。
——此版本中的其他特性
— Network Information API现在提供桌面版和Android版,支持网站访问设备的底层连接信息。
— 现在,开发者可以通过现有Scroll API中的一个新可选参数或通过scroll-behavior CSS属性指定滚动流畅度。
— CSSOM View Smooth Scroll API通过scroll-behavior: smooth CSS属性或通过使用window.scrollTo() DOM滚动函数为平台带来原生的流畅滚动,从而不再需要通过 JavaScript实现此行为
— CSS颜色值现在可以是8位和4位十六进制颜色,格式为#RRGGBBAA 和 #RGBA。
— 现在,网站可以通过Visual Viewport API访问屏幕内容的相对位置,从而更直接地显示复杂的功能,如利用双指张合手势进行放大。
— 现已提供Device RAM API,可向网站显示用户设备上的RAM容量,以优化网络应用的总体性能。
— 现在,从已安装网络应用导航到初始网络应用范围之外的网站时,新网站将在一个自定义Chrome标签中自动加载。
— 现在,对于使用原生控件的视频,当用户顺着屏幕上播放的视频的方向旋转他们的设备时,Chrome会自动将视频扩展为全屏播放。
— nextHopProtocol现已在Resource Timing和Navigation Timing中提供,从而让用户可以访问用于获取资源的网络协议。
— 网站现在可以要求嵌入第三方内容,以通过 <iframe> 元素上的新csp属性强制执行给定的内容安全政策。
— DOMTokenList界面现在支持replace(),可轻松地将所有完全相同的令牌更改为新令牌,如active在到期后更改为inactive。
— 为访问元素的属性名称列表,现在支持 getAttributeNames(),并为开发者提供一种比 attributes 集合更直接的机制。
— 现在,为提高安全性,在打开 JavaScript 对话框时,网站将自动退出全屏模式。
— 网站现在可以通过 Storage API 的新 navigator.storage.estimate() 函数来获取给定来源使用的磁盘空间的预估值和配额(以字节表示)。
— 为提升浏览器的缓存命中率,URLSearchParams 现在支持 sort() 以列出所有存储的名称—值对。
— 现已更新 URLSearchParams 构造函数,可接受任何对象作为参数,而不是仅接受其他 URLSearchParams 实例。
— 为防止使用错误发放的证书未被发现,网站可以使用新的 Expect-CT HTTP 标头,其将启用自动举报和/或强制执行证书透明度要求。
— Chrome 将不再使用后台标签中的媒体源解码视频帧。
— 现在可通过 ImageCapture.getPhotoSettings() 检索“Non-Live”相机设置(如照片分辨率、减少红眼和闪光模式)。
——弃用和互操作性的改善
— 为提高安全性,网址中同时包含 \n 和 < 字符的资源现在将被屏蔽。
— 为提高安全性,已针对不安全的上下文弃用和移除对 Presentation API 的 start 函数的支持。
— 为提高各个 on<event> 属性的一致性,onwheel 属性已从 Element 移动到 Window、Document、HTMLElement 和 SVGElement。
— 为更好地遵循规范和对引用的内容流进行更精细的控制,Chrome 现在支持三个新的引用站点政策值,即 same-origin、strict-origin 和 strict-origin-when-cross-origin。
— 在对规范进行更改后,colSpan 的最大值已从 8190 减少到 1000。
另外,Android版Chrome 61(61.0.3163.81)也于昨天正式发布,新版本主要亮点是:翻译页面的工具栏更加紧凑、直观;在线发布照片的图片选择器。


