第二步:开始制作皮肤
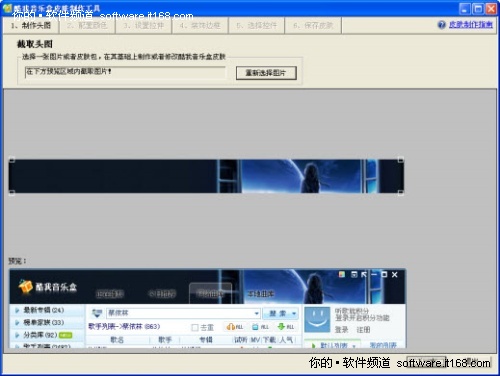
打开酷我皮肤工具后,第一步是设置酷我皮肤的头图,也就是软件界面最上方的横条图片,你可以选择一张自己喜欢的风光照片或是背景图片做素材,自己觉得好看就行。

图3 采用向导操作方式,制作皮肤很简单
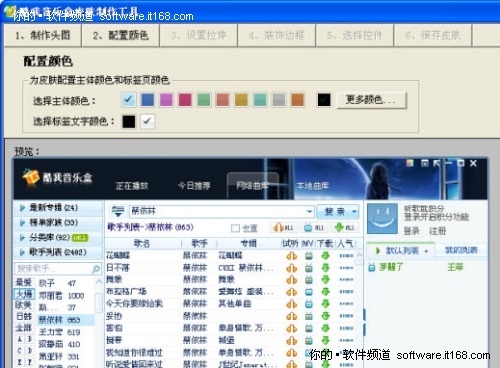
点击“下一步”按钮,在“配置颜色”窗口里设置软件界面的整体色调,包括文字、分隔线、各种窗体元素的颜色等,根据自己的喜好进行选择。我选择了浅蓝色,以和头图的颜色统一搭配,这样看着舒服。

图4 皮肤的各种元素都可以DIY
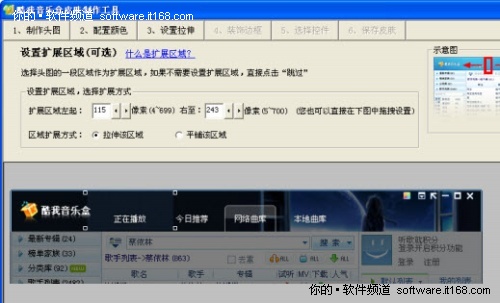
点击“下一步”按钮,在这里设置头图的“扩展区域”,也就是酷我音乐盒窗口在变大变小时,头图的大小也会变化,可能会发生头图变形的情况,不美观。在这里你可以选择头图的某一部分根据窗口大小自动延伸或缩放,而其它部分则保持不变,这样即保证了头图的美观,也防止图片变形的情况发生。一般我都是将头图中相似区域比较多的部分设为“扩展区域”,这样在窗口在延伸和缩放时,头图变化的效果不会很明显。

图5 每一步都有详细说明,操作很简单
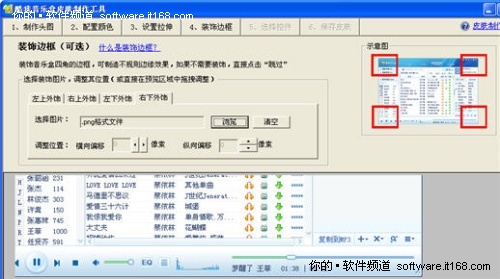
点击“下一步”按钮,在“装饰边框”窗口可以为酷我皮肤添加一个装饰素材,目前只支持PNG格式的图片。提供左上、左下、右上、右下四个方位,根据需要进行添加和选定位置即可。

图6 可以制作出另类的异型皮肤
点击“下一步”按钮进入到“选择控件”窗口,这就是我们今天的重头戏和主角了。这就是制作酷我音乐盒动态皮肤的秘密所在。此时点击“选择酷我控件”按钮,稍候会弹出一个“酷我控件”窗口,在这个窗口里会显示很多漂亮的Flash小动画,有金鱼、下雪、小天使、气球、蝴蝶等。这些小动画就可以直接添加到酷我音乐盒皮肤上显示,从而让酷我皮肤动起来。比如选中“小天使”动画,单击它即可显示在皮肤制作窗口中,然后根据需要将它拖放到酷我皮肤上的某个位置上即可。这样这个小天使就成为酷我皮肤的一部分,呈现动态华丽的效果了。不过一次只能添加一个动态控件,添加多个则只能显示第一个效果。
如果酷我音乐盒默认提供的“酷我控件”还不能满足你的美化需要,也可以去网上下载或自己亲手制作swf格式的动态控件。然后点击“选择本地文件”即可将它加入到酷我音乐盒中,这样制作出来的皮肤会更具个性化了。

图7 神秘的动态皮肤就是这么做出来的,很简单吧
最后就是点击“下一步”按钮,再点击“保存皮肤”按钮即可生成酷我音乐盒专用皮肤文件了,一个由自己独家制作与众不同的酷我音乐盒动态皮肤就制作好了。将皮肤上传到酷我音乐盒网站上去参加比赛,说不定就能拿到大奖喽。


