【IT168 应用】在本教程中,我们将用Photoshop制作水晶效果的蓝色3D立体字,实际上,你可以使用这个简单的技术来创建时尚的现代LOGO和图标。
先看看最终效果图

步骤1
打开Photoshop,创建一个尺寸为1280 * 800px的新文件,并在你的文件中输入文本。我使用的字体是AVENGER,它是很棒的字体。可以免费在DAFONT里下载。我使用的颜色是#14b2d9。

步骤2
栅格化文字,使用变换工具(CTRL + T)更改文本的角度,类似下图。
小提示:按Ctrl + T和按Ctrl + Alt + Shift键调整文本来改变角度。

步骤3
现在到了重要的部分,点击文字层,按住CTRL + ALT键,按向上键8-10次复制图层来创建3D图层。

步骤4
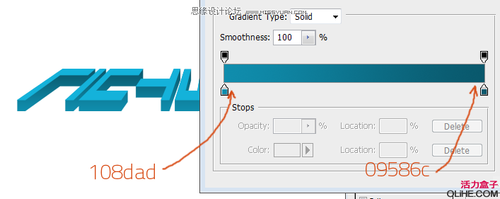
现在,我们需要命名最上面的图层为’TOP’,合并所有的其他层,把它放在TOP层的下方。重命名这层为’BOTTOM’。现在,双击’BOTTOM’层,按下图设置渐变叠加:

应用渐变,使最暗的蓝色出现在’BOTTOM’层的最末端。这将给它一种阴影效果,参考下图。

步骤5
现在,我们需要使’TOP’层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制’TOP’层,合并这些层并重新命名为’MIDDLE’。把这一层放在’TOP’层的下方,’BOTTOM’层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-30%

步骤6
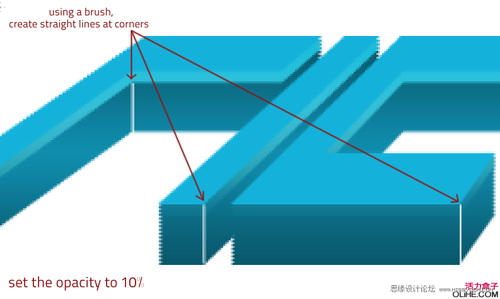
现在,边缘看起来不真实。因此,我们将在每个字母的边角上添加一些垂直分离的效果。按照下面的指导达到这个效果:
1、在‘BOTTOM’层的上方创建一个新图层,命名为’edges’。
2、选择一个半径为1px,硬度为100%的画笔。
3、按下图在角落里绘制直线。
小提示:点击顶部边缘,按住Shift键在底边上点击创建完美的直线,如下图:
现在,设置图层的不透明度大约10%

这时我们创建的结果应该类似于下图: